Some Ideas on Litespeed Cache Vs. Wp Rocket You Should Know
Wiki Article
The Main Principles Of Litespeed Cache Vs. Wp Rocket
Table of ContentsAbout Litespeed Cache Vs. Wp RocketLitespeed Cache Vs. Wp Rocket Fundamentals ExplainedRumored Buzz on Litespeed Cache Vs. Wp RocketThe Greatest Guide To Litespeed Cache Vs. Wp RocketWhat Does Litespeed Cache Vs. Wp Rocket Do?See This Report about Litespeed Cache Vs. Wp Rocket
A search engine result web page with lightning-fast links appears perfect but can omit slower, more relevant web pages. That's where the debate for page speed as a ranking aspect fails. Google repeatedly says relevance is the top ranking element. If quick web pages got an automated boost, they could out perform extra pertinent content that much better answers the inquiry, disadvantaging searchers.
Tons times might or may not be weighted within this system, so web page speed is still a ranking element, yet it might not be very impactful all the time. Google's core viewpoint has constantly been that importance is crucial and rapid tons times do not necessarily relate to top quality, handy material.
This doesn't suggest page rate is unimportant, either. Page experience becomes part of the method individuals connect with web content, and the algorithms reward good web page experience elements like rate (LiteSpeed Cache vs. WP Rocket). With the rise in mobile surfing and enhanced bandwidth, page speed might be less of a differentiator contrasted to a decade back when slower links were much more typical
Rumored Buzz on Litespeed Cache Vs. Wp Rocket
Page rate is still a validated ranking element for Google's search engine result as of April 2023. It might not have a solid impact at all times, however it's a signal that enters into reviewing page experience. While page speed remains important for customer experience, it may not straight influence search positions if the web content has problems.Web page speed (likewise called "tons rate") measures exactly how fast the content of a page lots. Lots of elements, such as your internet holding and your page size, influence page tons speed.
It works as an umbrella term. Why? Since. (Look into some tools that do so listed below.)Say a customer types a domain name right into their web browser and presses "go into."After a brief time, the site opens up. Sometimes, the very first thing the individual sees is an empty page. A couple of nanoseconds (or seconds) later on, individuals see some components.
Some Known Questions About Litespeed Cache Vs. Wp Rocket.
At a certain factor, the user can engage with the web page. While individuals wait, the material on the page may relocate around as new aspects tons.It must be 2. 5 secs or much less.
You ought to initially focus on producing web content that fulfills individuals' requirements.
What Does Litespeed Cache Vs. Wp Rocket Mean?
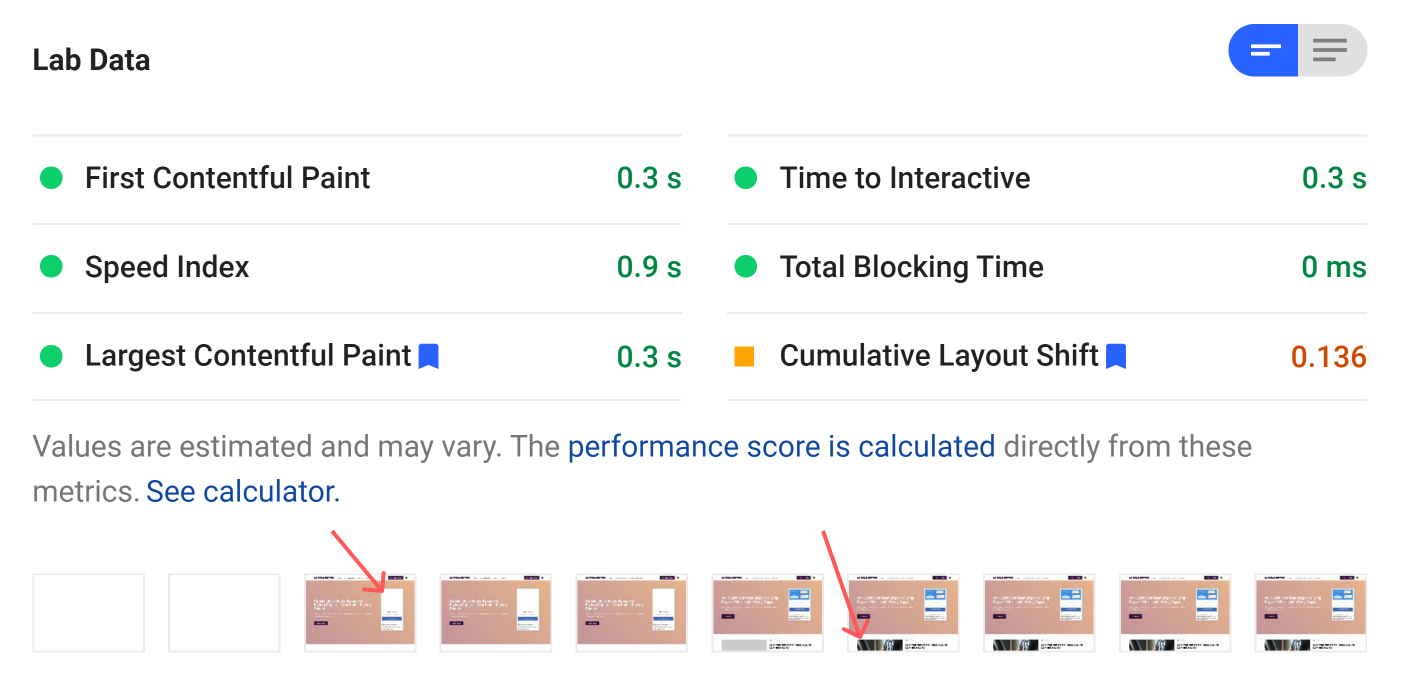
Currently that we've covered the basics, allow's analyze some of the ideal web page speed devices. Google Web Page, Rate Insights (PSI) is a free device that Continued gauges a website's performance.This device evaluates a certain Link rather than your entire website. Select the place of the server. Select the one closest to your customers.
It reveals your Core Web Vitals score per web page (and advised improvements): When you examine your page (or site) with a web page speed tool, you'll get several recommendations to boost its performance. Some repairs are simple. Yet if you need assistance on more technical jobs, we suggest getting in touch with a designer.
Excitement About Litespeed Cache Vs. Wp Rocket

Post your photo to the device. And pick just how a lot smaller you want your picture to become (e. g., 50% smaller) (LiteSpeed Cache vs. WP Rocket).
Constantly do this before you upload images to your site. Different kinds of photos call for various picture data styles.
The Ultimate Guide To Litespeed Cache Vs. Wp Rocket
Claim an individual checks out a page. The web server gets a demand from the browser and answers with a documents consisting of info the customer needs to see the web page. (This file might have message, photos, multimedia, etc) The customer can not view what's in the file until the demand is total. If that file doesn't include all the details the customer requires to view the page, the internet browser will send an additional demand.
When the user returns to the web page, it lots much faster. Why? Due to the fact that the very first time a customer enters your web page, their internet browser shops numerous components (like photos or CSS data). their website This way, the browser does not require to send as lots of requests when the individual returns.(This boosts the experience of recurring individuals.
Report this wiki page